こんな疑問に回答いたします。
本記事の内容
・ブログ記事内の行間余白の効果とは
・エディターでの違いについて
・行間を調整する方法について
こんにちは、まだまだブログ初心者のSatoken(@sugar_k6)です。
今回は、行間余白のつけ方となぜ余白を入れたほうがいいのかを簡単に說明させていただきます。
普段はクラシックエディターを使用していますが、今回はブロックエディター用の内容となっています。
行間余白のつけ方がわからない方は、ぜひ最後まで読んでみて下さい。
行間を開けて可読性アップ

ブログ記事をパソコンで作成して、後からスマホで見直すとなんか見にくいって思った経験ありませんか?
もしかしたらそれは、行間の余白が問題かもしれません。
スマホ等のモバイル端末ではパソコンと比べると極端に画面が小さくなってしまいます。
小さくなった画面に小さな文字が大量に散りばめられていると結構読みにくかったりします。
可読性をアップする対策として、行間調整をしてみるのはいかがでしょうか。
今回はこの行間調整の方法を解説していこうと思います。
今回やりたい事
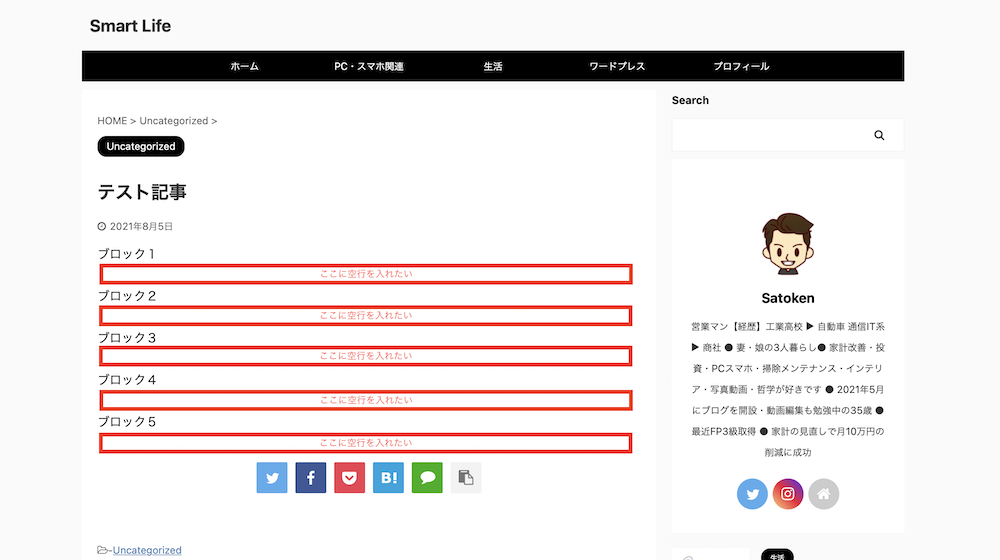
今回やりたい事は行間に空白を入れるという検証作業になります。

ブロックエディタだと簡単そうに見えて実は奥が深いようです。
ブロックエディターでは改行だけだと行間が詰まったまま
WordPressでクラシックエディターを使用している方は、ビジュアル画面上でEnterで改行して空白行を入れるだけでできると思います。
ブロックエディターを使用している方はこの方法では行間調整はできません。

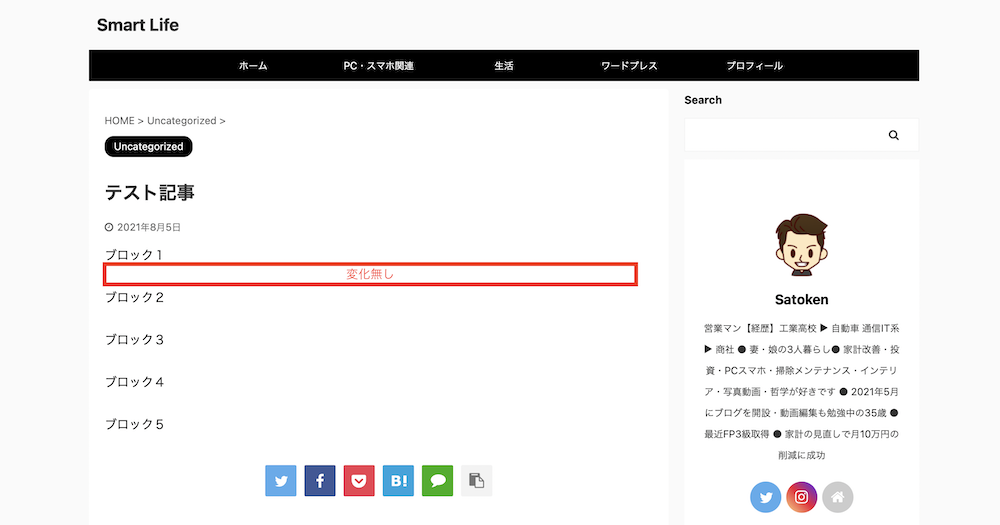
Enterでブロックを追加して、空白のまま更にEnterでブロックを追加するとビジュアル画面上では行間が空いたように見えます。

しかし、プレビューしてみると行間は全く開いてない事がわかると思います。
ブロックエディターで任意の行間を開ける方法4つ

それではブロックエディターで行間を調整する方法4つを解説していきます。
そんなに難しい事はしてないのでぜひやってみて下さい。
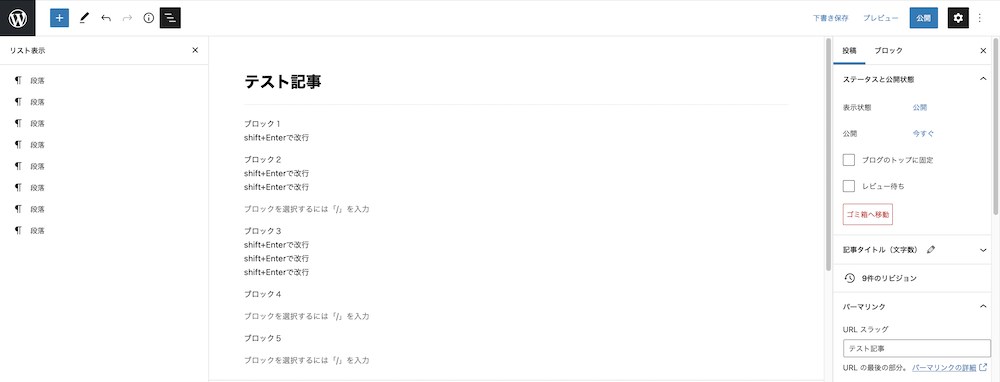
shift+Enterで改行してみる
ブロック内で改行コード<br>を入れることで空白行を作ることができます。
方法はshift+Enterを押すだけ。
次のブロックにはいかずに、現在のブロック内で改行ができるので改行した分、空白行ができます。

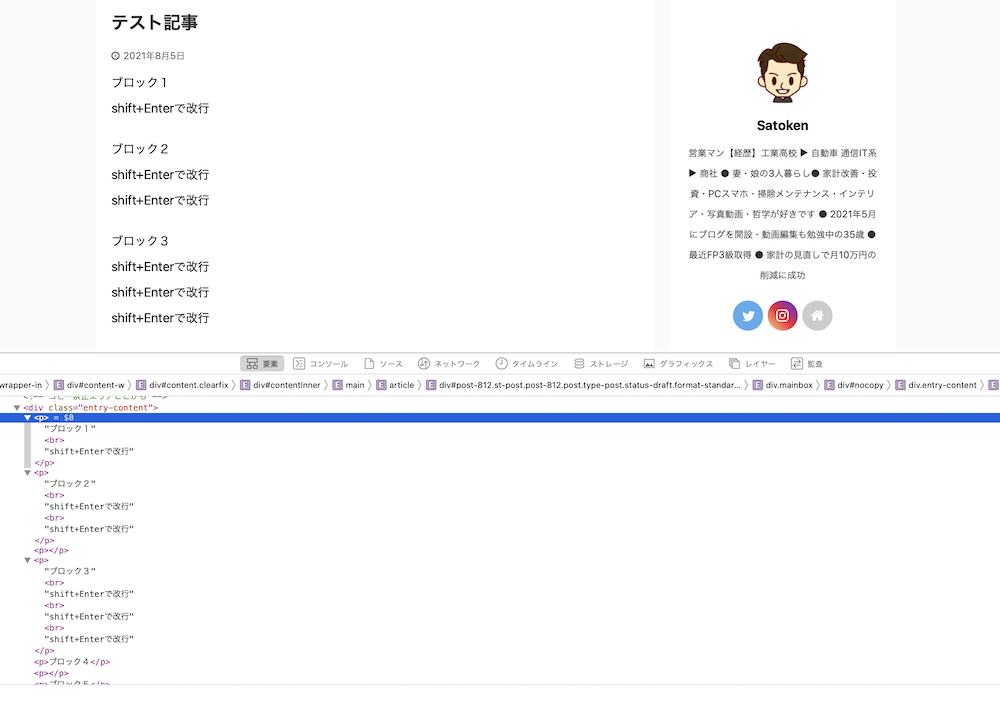
プレビューをしてみるとこんな感じです。
(あえて改行部分を文字で表示してみました。)

※改行コードを連続して並べることでSEOに影響があるのかは不明です。
スペーサーを挿入して調整する
ブロックとブロックの間に「スペーサー」のブロックを作成します。
スペーサーとは、ブロックの間に、高さをカスタマイズ可能な余白を追加する要素となります。
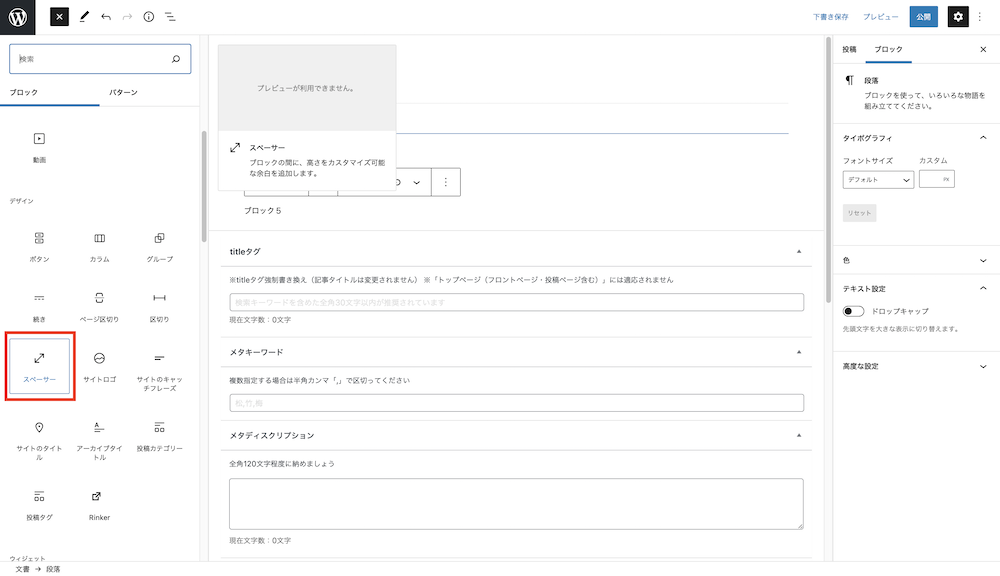
ブロック追加時にデザイン要素からスペーサーを選択して下さい。

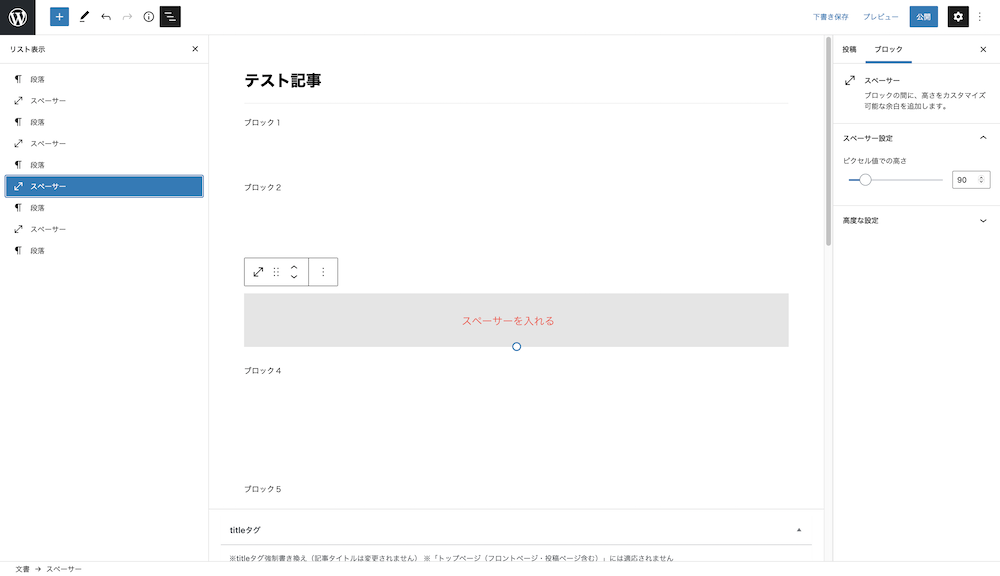
スペーサを追加するとグレー枠の中央下に○印が出現します。
この○印を上下にドラッグして行間のpxを調整します。

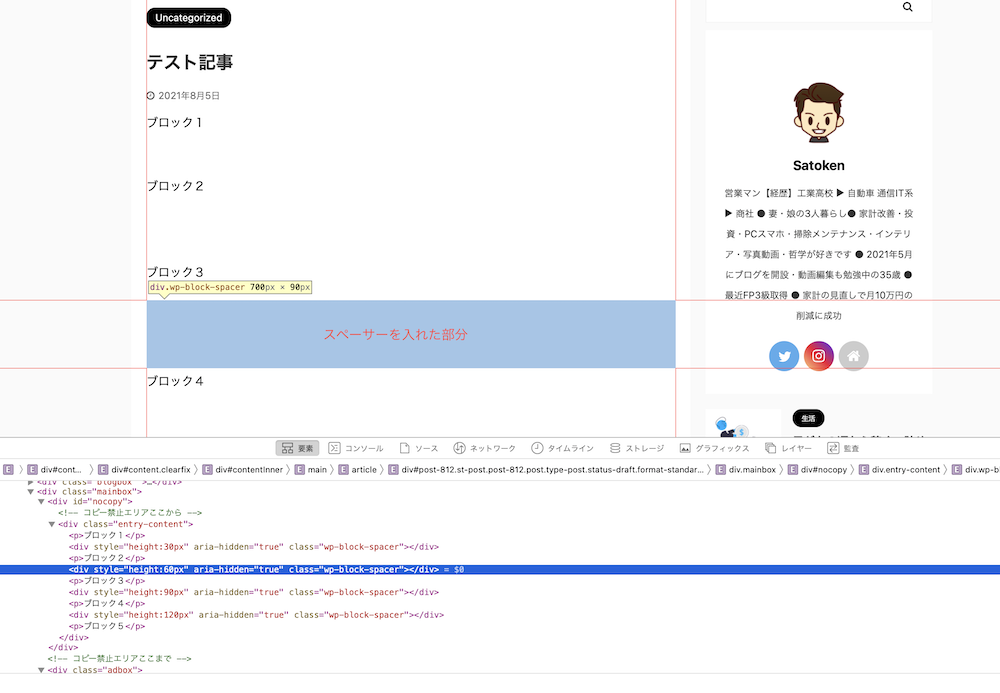
プレビューするとこんな感じ。
指定した分だけ空間がうまれました。

<p>タグの間に<div>が追加されました。
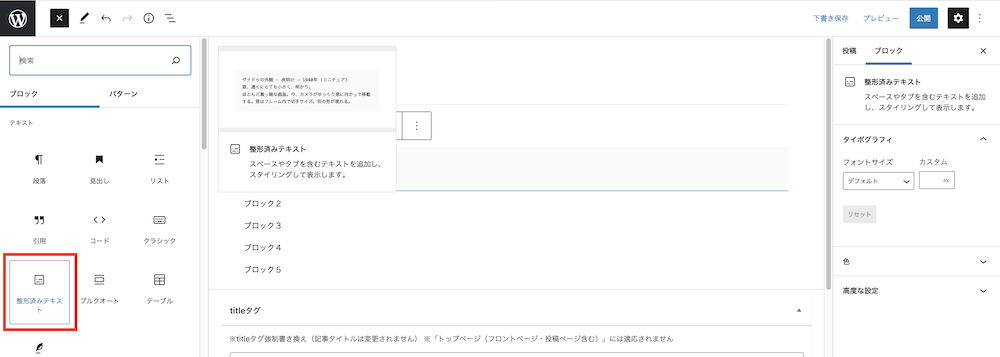
整形済みテキストで調整する
あまり使った事がないですが、スペーサーと同じ方法で「整形済みテキスト」を追加する方法もあります。

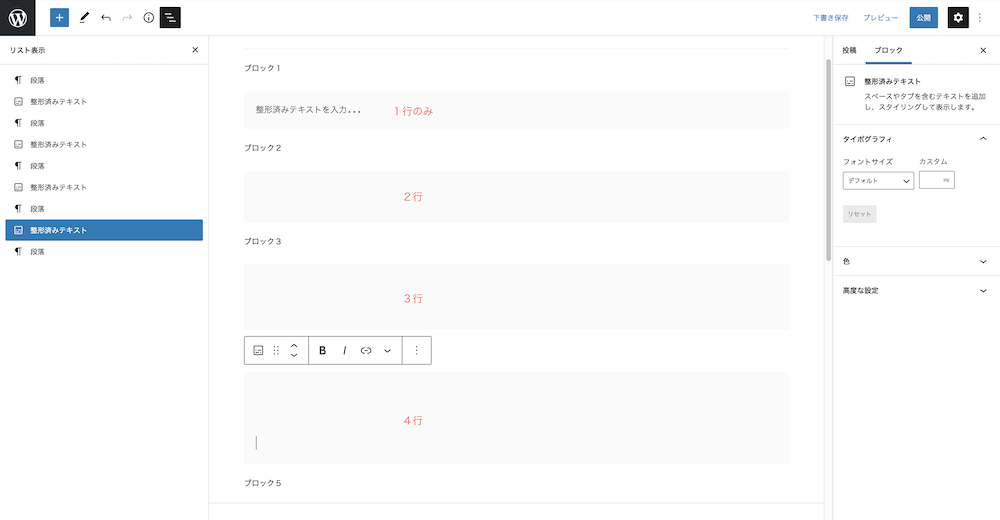
試しに各ブロックの間に整形済みテキストを挿入して、Enterのみの改行を増やしながら入れてみます。

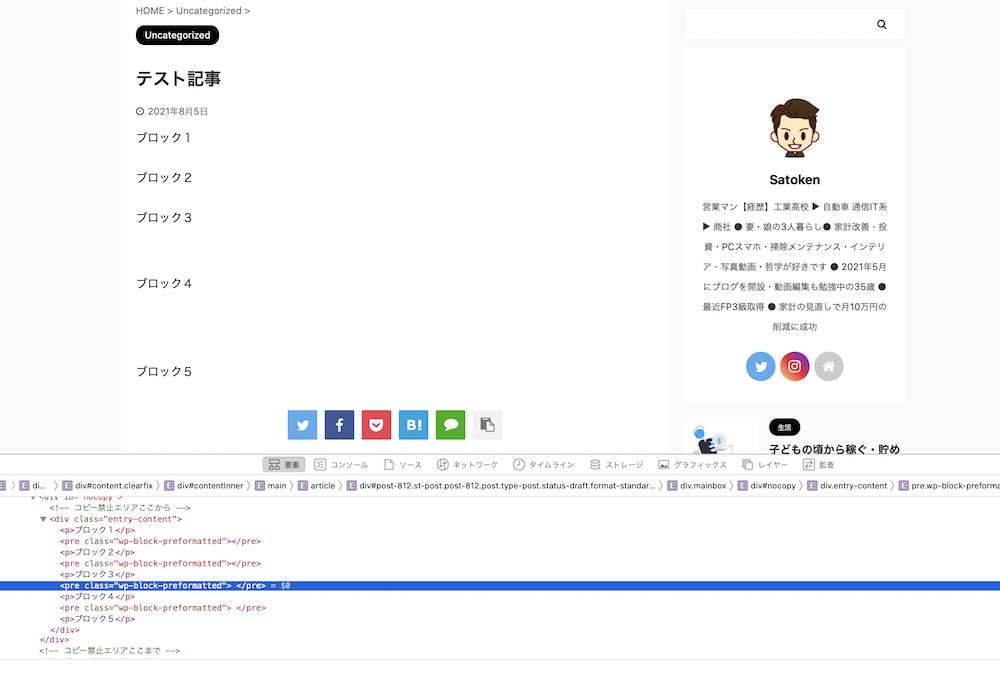
プレビューを見てみるとブロック3のあとからしか空白ができませんでした。
整形済みテキストでは改行が3行以上無いと空白ができないようです。

ん〜、この方法はイマイチか!?
プラグインを使用する!?
最後はプラグインを使用するパターンかと思いますが、現時点での私の知識では持ち合わせがありません・・・
最適なプラグインが見つかり次第、追記していこうと思います。
もしわかる方いましたら情報いただければ幸いです。
まとめ:行間を開けて可読性アップ
いかがでしたでしょうか?
いまや情報のほとんどはスマホで取得する時代で、ブログも小さな画面で見るほうが断然多いはずです。
なので、余白をうまく活用して見やすくすることで、読者が落ち着いてじっくり読めるようになります。
滞在時間を長くして離脱を防ぎ、リピート増を目指しましょう!
今回は以上となります。
