AFFINGER6を使っていますが、OGP設定をしているのにTwitterカードでホーム画像が出てきません。何か対処方法はないでしょうか?
こんな疑問を解決いたします。
本記事の内容
・Twitterカードでブログのホーム画像を出す対処法
・AFFINGER6を使用している方
WordPressテーマにAFFINGER6を使用しているのですが、Twitterカードを利用する際、ブログトップページのリンクでホーム画像が表示されないという現象を発見しました。
偶然同じ現象で困っていたTwitter仲間が対処法を見つけ出してくれたので、備忘録として記事にしておこうと思います。
Twitterカードでブログトップの画像が出ない(AFFINGER6使用)
Twitter上でブログのトップページリンクを貼ってもTwitterカードではトップページの画像が表示されませんでした。

ちなみに私のブログ、トップページは固定記事で作っています。
OGP設置はされている
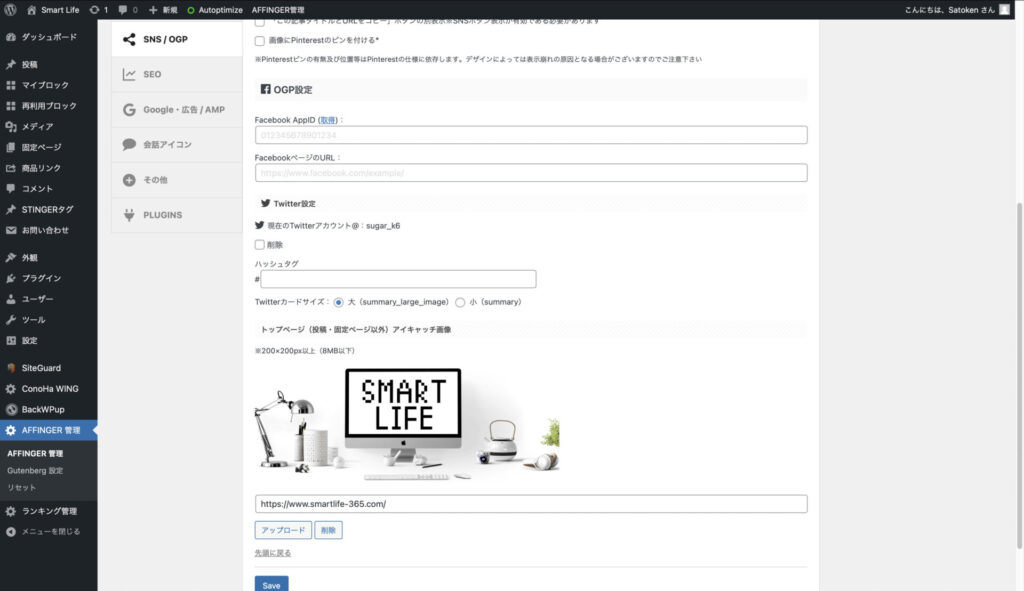
OGP設定で画像の指定は元から行っていました。AFFINGER5の時は問題なく表示されていたような・・・
記憶が曖昧ですが、おそらくAFINNGER6にアップデートしてからの現象の可能性が高いです。

再度設定をし直してみます…
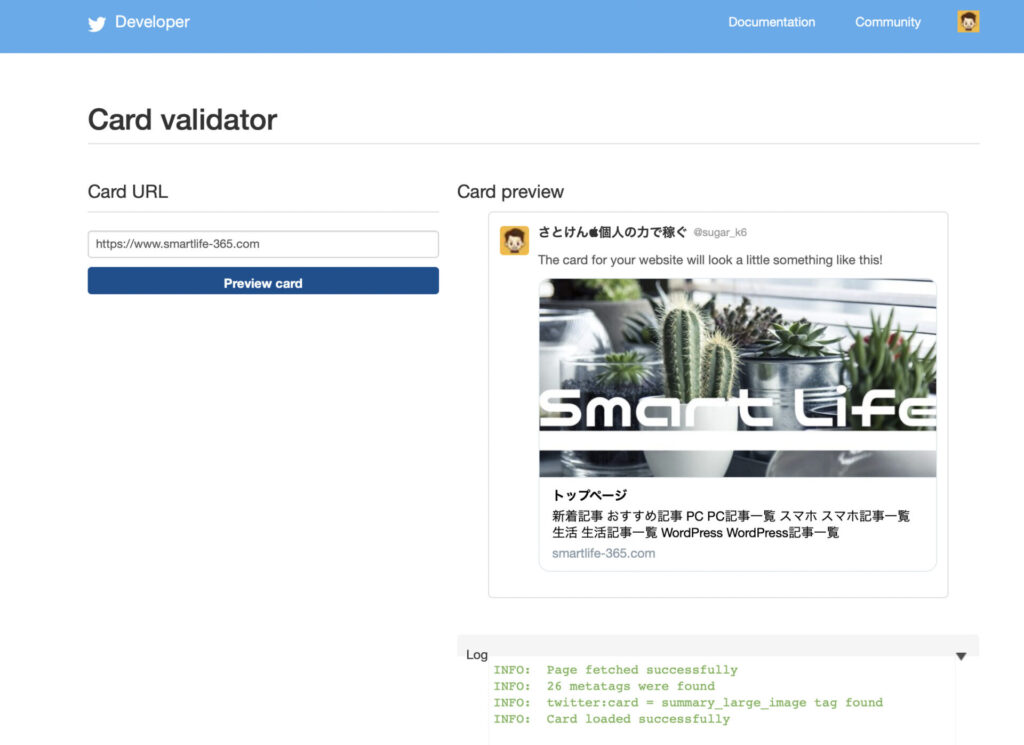
Card validator で確認してみる
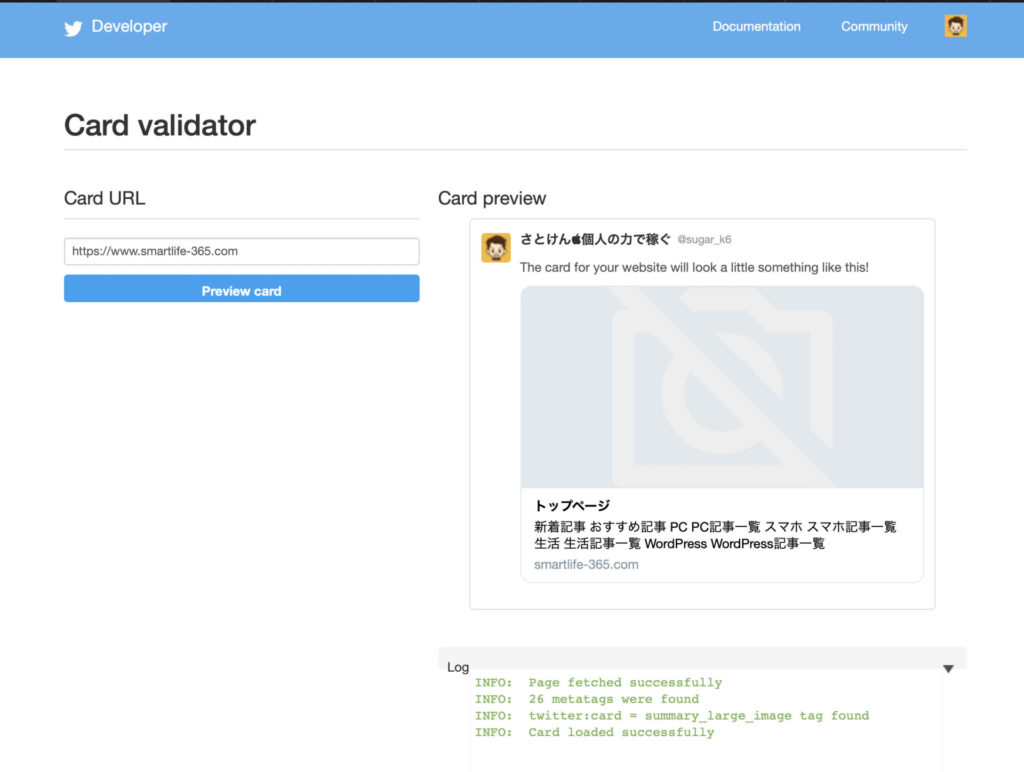
設定ができたので、Card validatorで確認してみます。
Card URL の下のボックスに確認したいページのURLを貼りて、Preview cardを押します。

何度やっても時間をおいて試しても、画像はまったく表示されませんでした。
Twitterカードでブログのホーム画像を出す方法
Twitterカードにブログのトップページ画像を出す方法はとても簡単でした。
あっという間に終わるの安心してください。
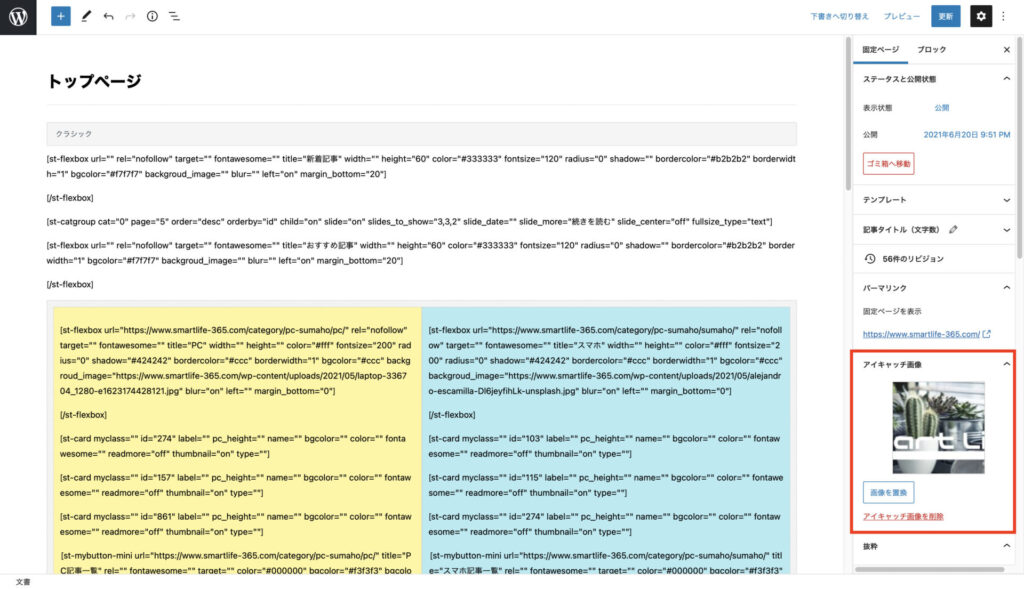
トップページ用の固定記事にアイキャッチ画像を追加する
トップページ用の固定記事にアイキャッチ画像を追加するだけで、Twitterカードでブログトップ画像を表示することが可能です。

Card validator で確認してみる:パート2
それでは再度、Card validator で確認してみましょう。

今度は問題無くトップ画像として表示されました。
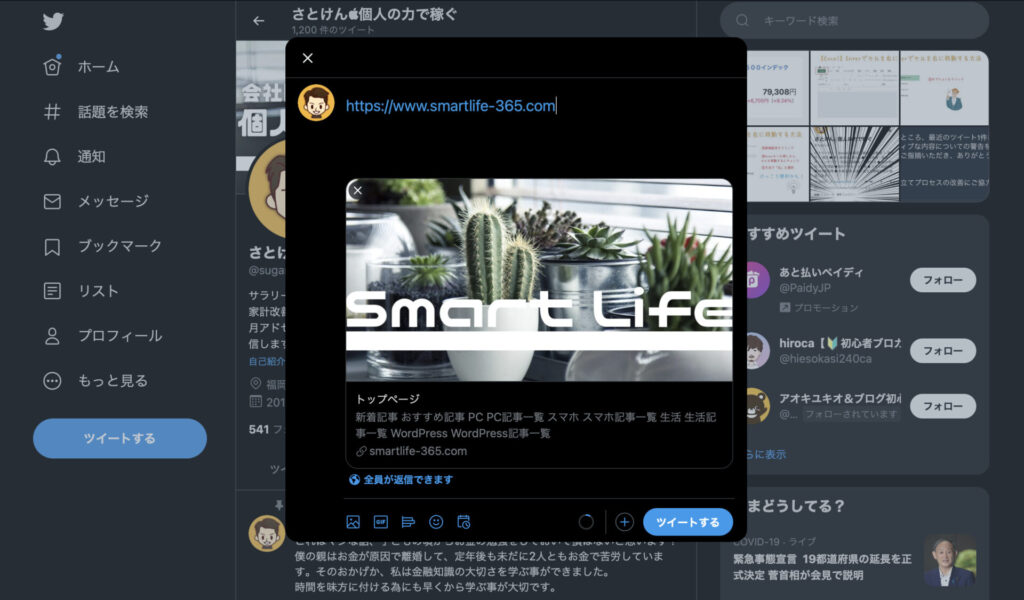
Twitter上でもURLを貼り付けて確認してみると、問題ありませんでした。

実際のトップページにも画像が表示されている
実際のトップページを見てみると、アイキャッチ画像に設定した画像がそのままトップにでてきています 。
これどうにかしたいですよね…

アイキャッチ画像を隠す方法
それではアイキャッチ画像を隠す方法を解説していきます。

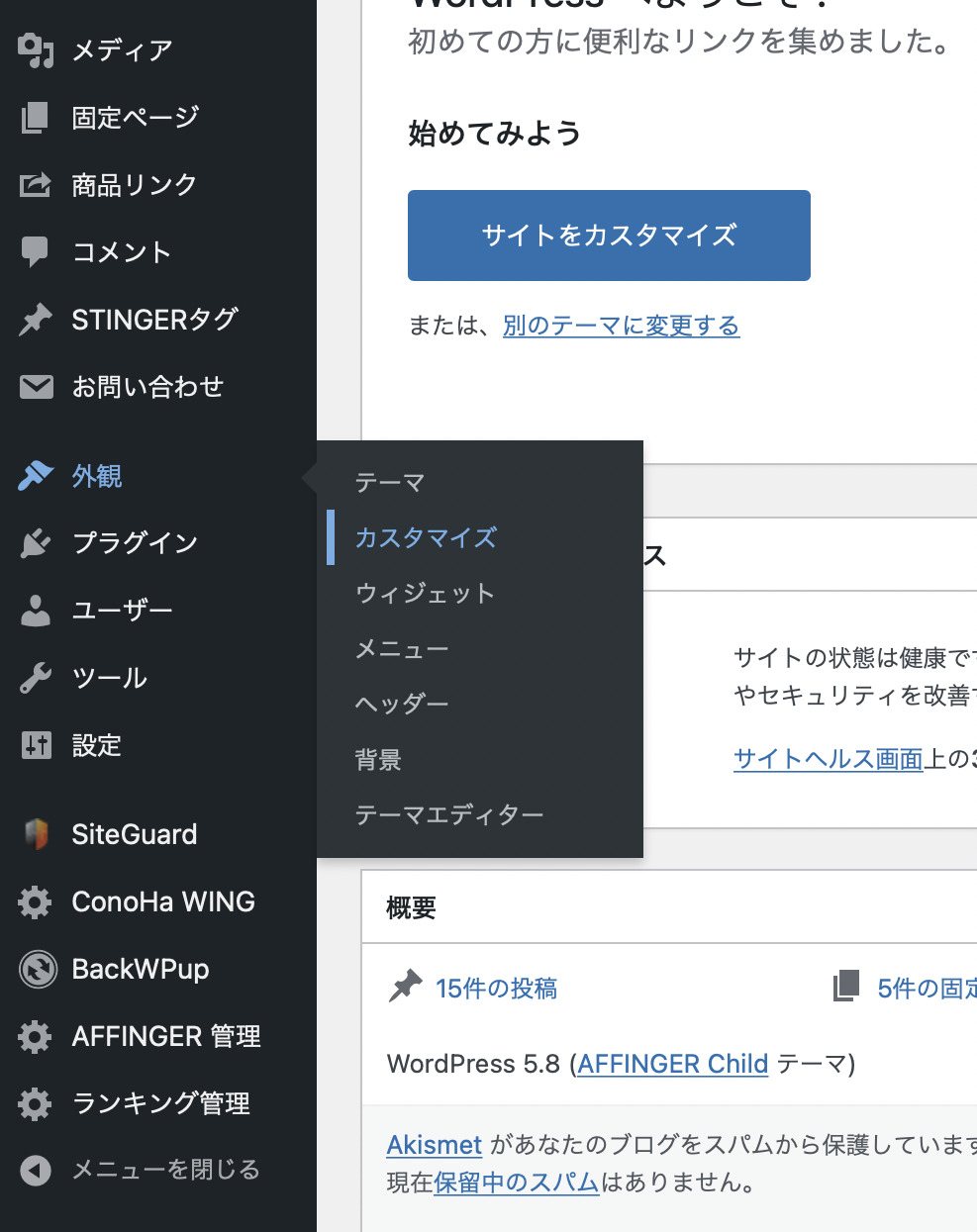
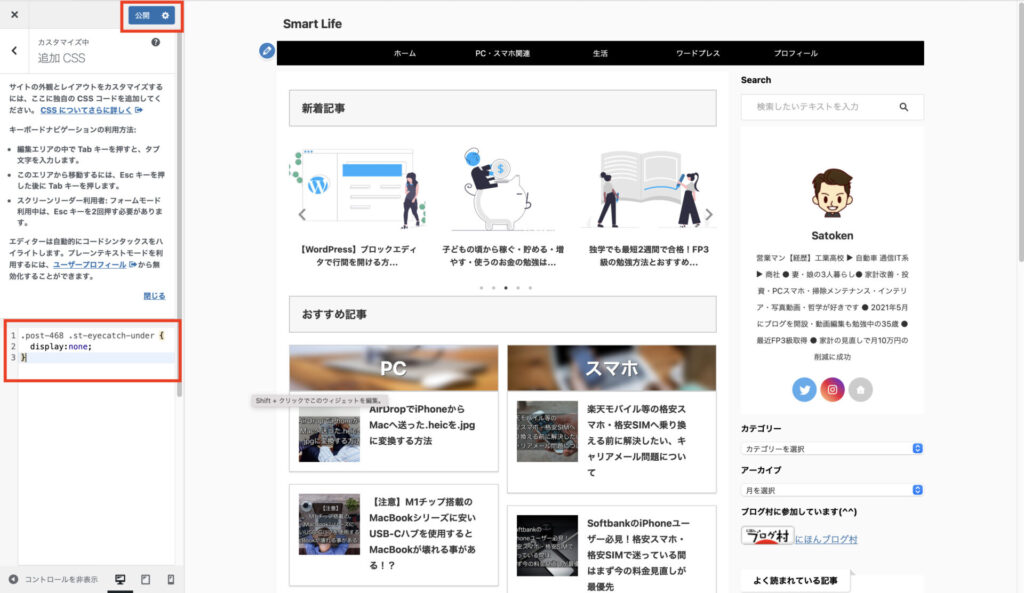
WordPressのメニューから、外観→カスタマイズに移動します。

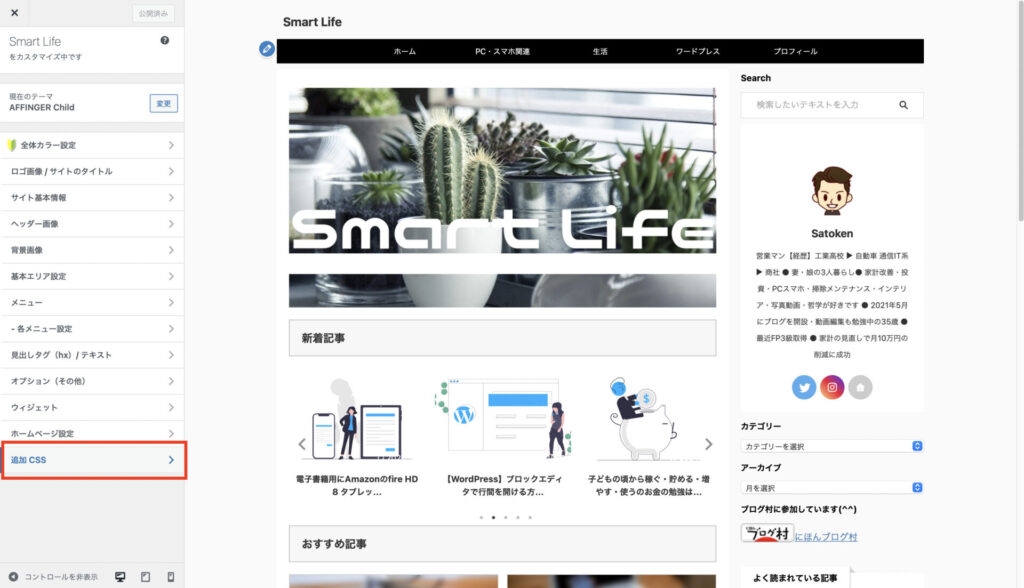
カスタマイズの画面から『追加CSS』を選択します。

追加CSSに下記を追加します。
.post-468 .st-eyecatch-under {
display:none;
}若干書き変える場所がありますのでそのままでは使えません。postのあとの数字はトップページに設定している記事IDを入力します。
そのあとのクラス名も人によって違う可能性があるので、サイトに合わせて書き換えてください。
※クラス名はGoogle Chromeのデベロッパーツール等を使用して該当部分のHTMLを確認してみてください。
CSSを追加して成功すれば右側のプレビューから画像はすぐに消えます。消えなければ何かが間違っています。
まとめ:トップページを固定ページで作っているとOGP設定が反映されない
いかがでしたでしょうか?何回OGP 設定を見直してもできなかった設定がこれで簡単にできます。
ただ、トップ用のメタディスクリプションが反映されないのは未だに解決できていません。
もし解決方法をご存知の方がいましたら、ご連絡いただければ幸いです。
それでは今回はこれで終わります。ありがとうございました。
